
Google AdSenseから「新しいAdSense自動広告のご紹介」というメールが来たので試しに設定してみました。
このブログは、WordPressで運用していてテーマに「Simplicity2」を使っています。
AdSense自動広告の設定と自動広告を有効にするためのSimplicity2のテーマ設定手順を紹介します。
AdSense自動広告とは
Google AdSenseで自動広告を有効化してブログやホームページのヘッダー部分に自動広告用のスクリプトを入れておくとGoogleが広告収益とユーザー エクスペリエンスの両方に効果が見込める場合に限って、勝手にAdSense広告を表示してくれる機能です。
自動広告だけを使ってGoogleに完全おまかせ状態にしても良いですし、既存のAdSense広告はそんままに併用することもできます。
AdSense自動広告設定
AdSense自動広告設定を有効化するにはまずGoogle AdSenseにログインします。
ログインしたら画面左上の"ホーム"左にある"三"をクリックします。

メニューが表示されるので、[広告の設定]をクリックします。

さらに[自動広告]をクリックします。

自動広告の管理画面に移るので、[全般設定の変更](えんぴつマーク)をクリックします。

[自動広告の全般設定]画面が表示されるので、ここで自動的に表示される広告のタイプを指定します。
設定が終了したら[保存]ボタンをクリックします。

自動広告の管理画面に戻るので[自動広告を設定]をクリックします。

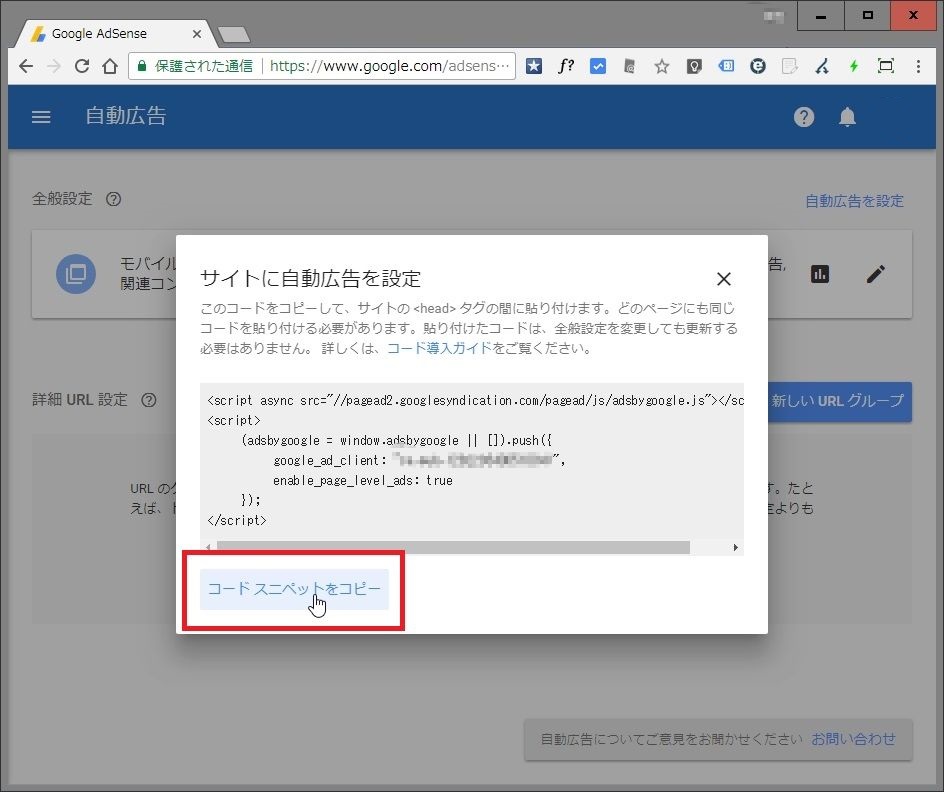
自動広告設定用のコードスニペットが表示されるので、[コードスニペットをコピー]をクリックします。 特に何も表示されませんが、コードがコピーされています。
とりあえずここまでで自動広告の準備は完了です。
次に実際にWordPressのテーマにコピーしたコードスニペットを使用して自動広告が表示されるように設定します。
WordPressで自動広告を設定する
私のブログでは、テーマに「Simplicity2」を使用しており、CSSのカスタマイズは子テーマを使っていますのでその前提で説明します。
テーマを編集するときは必ず事前にバックアップを取っておいてください。
まずWordPressにログインしてダッシュボードから[外観] > [テーマの編集]をクリックします。

編集するテーマが「Simplicity2 child:スタイルシート」になっていることを確認して、右メニューから[header-insert.php]をクリックします。
以下の画面のようにコピーしたコードスニペットをそのまま貼り付けて[ファイルを更新]ボタンをクリックします。
※ファイルを更新した瞬間から自動広告が表示されるようになります。
AdSense自動広告が表示される場所
自動広告の有効化によって広告が表示される場所は、各サイトによって様々だと思いますが、自分のブログではこんな感じです。
例えば、こんな風に右サイドバーのカテゴリツリーの途中に表示されたり、記事の途中の適当なところに表示されたりしています。
Googleさんがい~感じのところに貼ってくれるらしいのですが、記事の途中って正直どうなんだろ?と思ったりもします。
とはいえ、とりあえずはGoogleさんの言うとおりにしてみたいと思います。








コメント